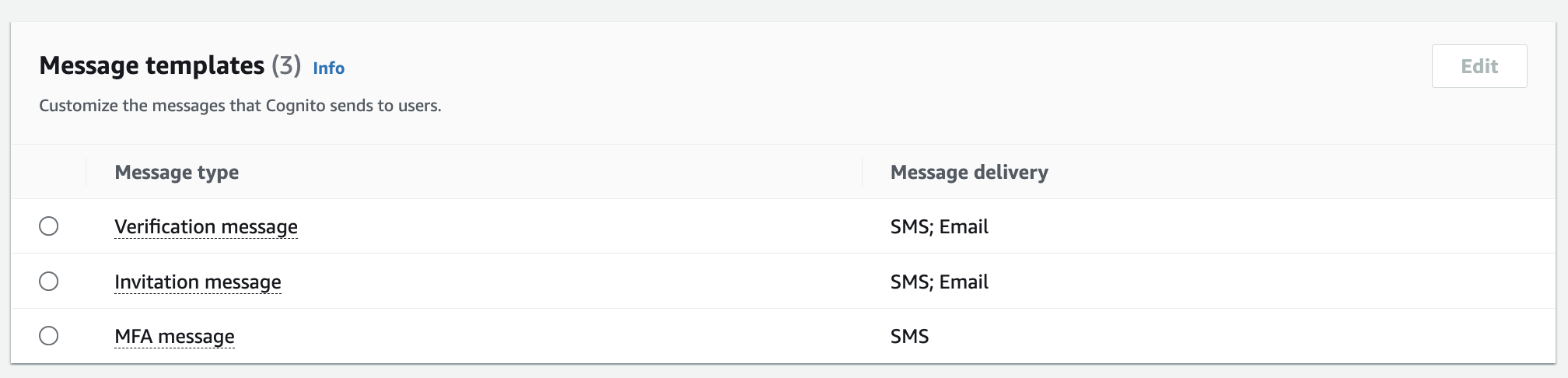
The Installation will create a Cognito User Pool to manage Users and Authentication. For User Onboarding that takes place by the admin users inviting User to FinOps Center, the Welcome Email can be customized within in the Messages.

The Invitation Message is the initial Welcome.
Body Sample HTML (Must Update the Title to "Welcome to FinOps Center"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Lato&display=swap"
rel="stylesheet"
/>
<title>Welcome</title>
<style>
body {
font-family: "Lato", sans-serif;
background-color: #eef2f7;
font-size: 14px;
color: #333;
}
.card {
background-color: #fff;
max-width: 600px;
width: 90%;
margin: 0 auto;
margin-top: 100px;
}
.card__header {
background-color: #d4e5ff;
padding: 20px;
text-align: center;
}
.card__body {
padding: 20px;
}
.logo {
width: 150px;
}
.btn {
padding: 0.5rem 1.5rem;
font-weight: 600;
color: #fff;
background-color: #92c73b;
text-decoration: none;
margin: 0 auto;
display: inline-block;
}
h4 {
font-size: 16px;
color: #000;
}
</style>
</head>
<body>
<div class="card">
<div class="card__header">
<img
src="https://finopscenterlogobin.s3.amazonaws.com/FinOpsCenter_VerticalLogo_Main.png"
alt="FinOps Center Logo"
class="logo"
style="width: 150px"
/>
</div>
<div class="card__body">
<h4>Welcome to Finops Center</h4>
<p>Your username is {username} and temporary password is {####}.</p>
<p>
Please click on the button below for access after initially resetting
your password.
</p>
<div style="text-align: center; margin: 40px 0">
<a href="https://www.finopscenter.com/" target="_blank" class="btn"
>Go FinOps Center Website</a
>
</div>
<p style="text-align: center">
For additional information on FinOps Center please visit
<a href="https://docs.finopscenter.com/" target="_blank"
>https://docs.finopscenter.com/</a
>
or open a ticket at
<a href="http://www.fionpscenter.com/support" target="_blank"
>www.fionpscenter.com/support.</a
>
</p>
</div>
</div>
</body>
</html>Password Reset leverage the Verification Email
Sample HTM
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Lato&display=swap"
rel="stylesheet"
/>
<title>Password Reset</title>
<style>
body {
font-family: "Lato", sans-serif;
background-color: #eef2f7;
font-size: 14px;
color: #333;
}
.card {
background-color: #fff;
max-width: 600px;
width: 90%;
margin: 0 auto;
margin-top: 100px;
}
.card__header {
background-color: #d4e5ff;
padding: 20px;
text-align: center;
}
.card__body {
padding: 20px;
}
.logo {
width: 150px;
}
.btn {
padding: 0.5rem 1.5rem;
font-weight: 600;
color: #fff;
background-color: #92c73b;
text-decoration: none;
margin: 0 auto;
display: inline-block;
}
h4 {
font-size: 16px;
color: #000;
}
</style>
</head>
<body>
<div class="card">
<div class="card__header">
<img
src="https://finopscenterlogobin.s3.amazonaws.com/FinOpsCenter_VerticalLogo_Main.png"
alt="FinOps Center Logo"
class="logo"
/>
</div>
<div class="card__body">
<h4>Hello Finops Center User</h4>
<p>The verification code to your new account is {####}</p>
<p>
Please return to the FinOps Center application and use the below code
to Reset your Password.
</p>
<div style="text-align: center; margin: 30px 0">
<a href="https://www.finopscenter.com/" target="_blank" class="btn"
>Go FinOps Center Website</a
>
</div>
<p style="text-align: center">
For additional information on FinOps Center please visit
<a href="https://docs.finopscenter.com/" target="_blank"
>https://docs.finopscenter.com/</a
>
or open a ticket at
<a href="http://www.fionpscenter.com/support" target="_blank"
>www.fionpscenter.com/support.</a
>
</p>
<p>Thank you.</p>
</div>
</div>
</body>
</html>